I never made a Halloween costume but here is some code I wrote
Many years ago, I was walking through the exhibits at the county fair with my late husband (he was alive then, that’s why he was able to walk with me) and I lamented,
Look at those quilts. My grandmother makes quilts. Look at those crocheted tablecloths. My other grandmother crochets. Look at me – what do I make?
My wonderful husband turned to me and said in his good-old-boy, country accent,
Money. That’s what you make that your grandmothers didn’t make. You make money, darlin’.
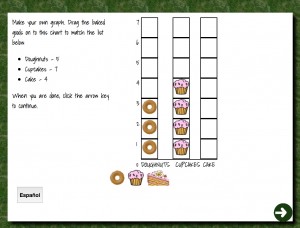
Everyone is posting pictures of the cute Halloween costumes their mom made for them or that they made for their children. I never made a Halloween costume in my life, but here is a copy of some code I finished last weekend that makes a graph with different types of pastries. Another function I wrote (not shown here) changes it from Spanish to English. If you get it correct, it takes you to another problem that does bar graphs with actual bars.
I didn’t make a costume but I did make money from working on this project which The Spoiled One can use to buy whatever costume she likes.
<script type="text/javascript">
$( window ).load(function() {
var ncup = 0;
var nd = 0 ;
var ncake = 0 ;
var thisone = 0;
var sesstries = 0 ;
document.getElementById("arrow").addEventListener("click", function(){
if(ncake== 4 & nd ==5 & ncup==7){
window.location.href="problem5_go_to.html" ;
}
else {goFail();}
});
document.getElementById("button1").addEventListener("click", function(){
location.reload();
});
document.getElementById("button2").addEventListener("click", function(){
window.location.href ="../learn_more4.html";
});
$(function () {
$(".abox").draggable({
helper: "clone",
start: function (event, ui) {
thisone = 1;
},
revert: function (event, ui) {
$(this).data("uiDraggable").originalPosition = {
top: 0,
left: 0
};
return !event;
}
});
$(".bbox").draggable({
helper: "clone",
start: function (event, ui) {
thisone = 100;
},
revert: function (event, ui) {
$(this).data("uiDraggable").originalPosition = {
top: 0,
left: 0
};
return !event;
}
});
$(".cbox").draggable({
helper: "clone",
start: function (event, ui) {
thisone = 1000;
},
revert: function (event, ui) {
$(this).data("uiDraggable").originalPosition = {
top: 0,
left: 0
};
return !event;
}
});
$(".a").droppable({
drop: function (event, ui) {
if (thisone != 1) {goFail();}
if (thisone == 1) {
nd++;
if (nd > 5) {
goFail();
}
// $(this).draggable('disable');
$(this).append($(ui.helper).html());
}
else {
$(".abox").draggable('disable');
$(".bbox").draggable('disable');
}
}
});
$(".b").droppable({
drop: function (event, ui) {
if (thisone == 100) {
ncup++;
if (ncup > 7) {
goFail();
}
// $(this).draggable('disable');
$(this).append($(ui.helper).html());
}
else {
$(".abox").draggable('disable');
$(".bbox").draggable('disable');
}
}
});
$(".c").droppable({
drop: function (event, ui) {
if (thisone == 1000) {
ncake++;
if (ncake > 4) {
goFail();
}
// $(this).draggable('disable');
$(this).append($(ui.helper).html());
}
else {
$(".cbox").draggable('disable');
$(".cbox").draggable('disable');
}
}
});
});
function goFail(){
var prev = sessionStorage.getItem("caketries");
$(".missed").hide();
if (prev != 1 )
{
sessionStorage.setItem("caketries", "1") ;
$("#wrong1").show();
prev = sessionStorage.getItem("caketries");
}
else {
sessionStorage.setItem("caketries", "0") ;
$("#wd2").hide();
$("#container").addClass("green");
$("#wrong2").show();
}
}
}) ;
</script>